保姆教程之友链朋友圈

AI-摘要
Tianli GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
保姆教程之友链朋友圈
懒陌颜本文参考教程有:
前言
经过自己按许多教程捣鼓,可能自己技术问题,一直迟迟没把朋友圈上线。最后由青桔气球-陈佬远程帮助,朋友圈终于上线了!这篇保姆级教程由此应运而生。
部署项目介绍
项目地址:https://github.com/Rock-Candy-Tea/hexo-circle-of-friends
我个人用的方案是:Sever+Sqlite
使用这个方案你需要一个云服务器。没有云服务器的小伙伴请看更多部署方式。
后端部署
如云服务器未部署其他项目,建议重新安装Centos7.6,数据无价请慎重选择!
- 云服务器重装系统重置密码 & 连接云服务器
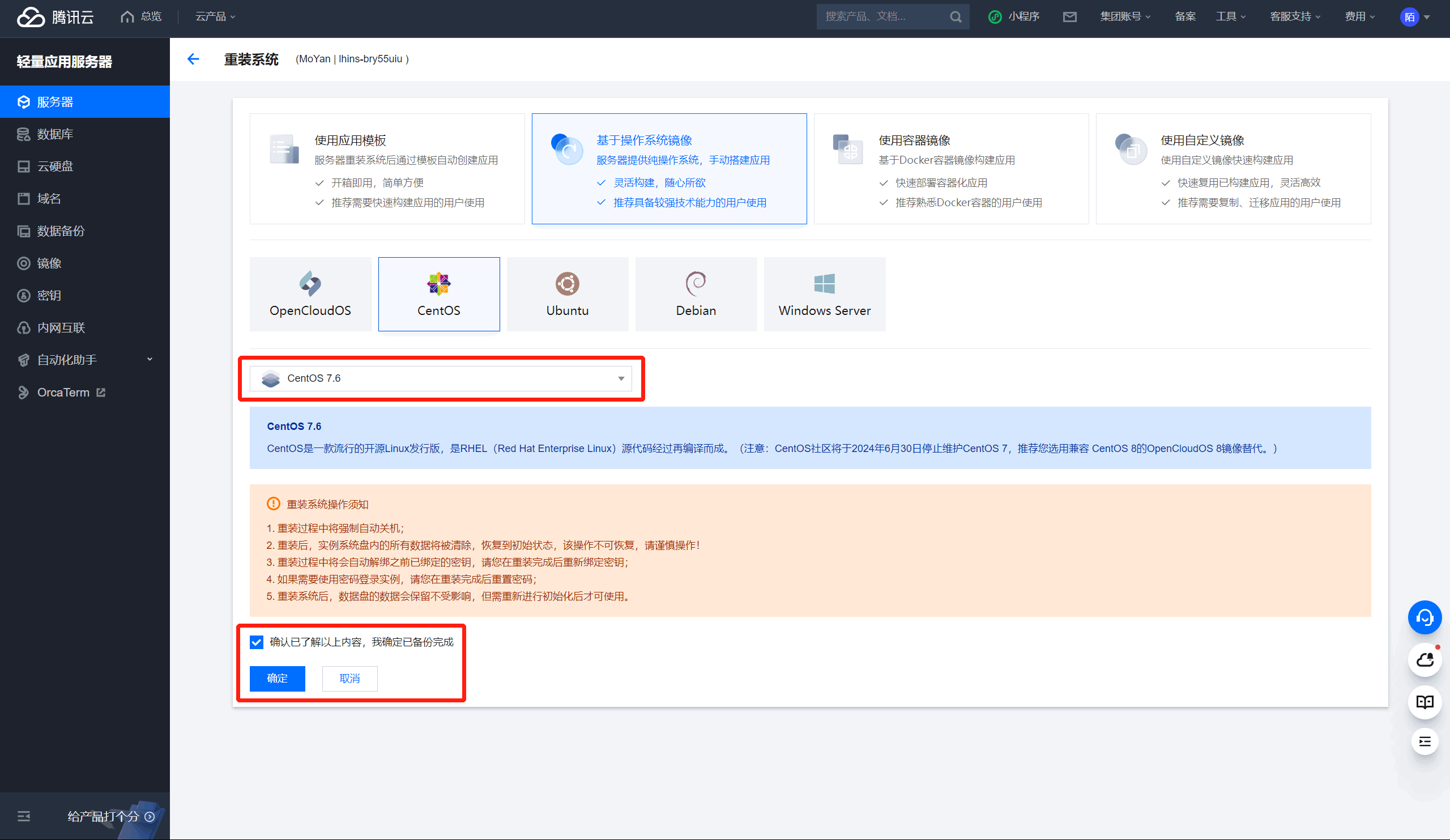
- 进入腾讯云控制台找到轻量云服务器,点击Centos并选择Centos7.6,勾选再确定
- 点击重置密码
这里推荐一个Xshell6,界面简洁好用的远程软件
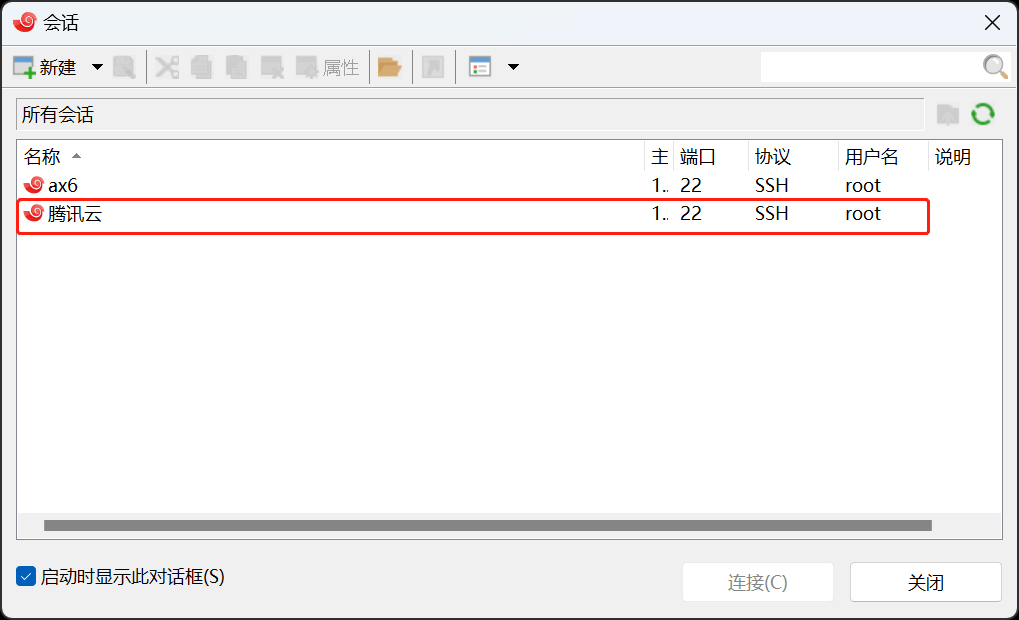
- 通过Xshell连接云服务器
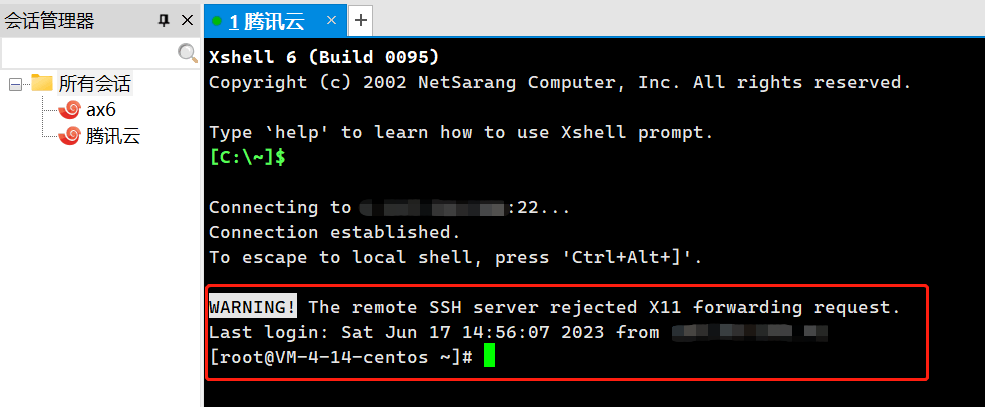
- 云服务器连接成功
- 安装宝塔面板
- 安装宝塔面板
1
yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
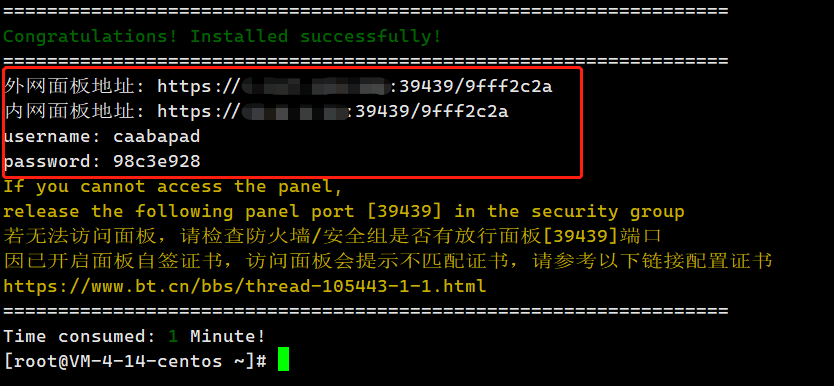
这里注意需记录下宝塔面板重要信息!(新安装宝塔面板的重要信息是随机的)
1 | 外网面板地址: https://xxx:xxx:xxx:xxx:39439/9fff2c2a |
浏览器登陆外网面板地址:
1
https://xxx:xxx:xxx:xxx:39439/9fff2c2a
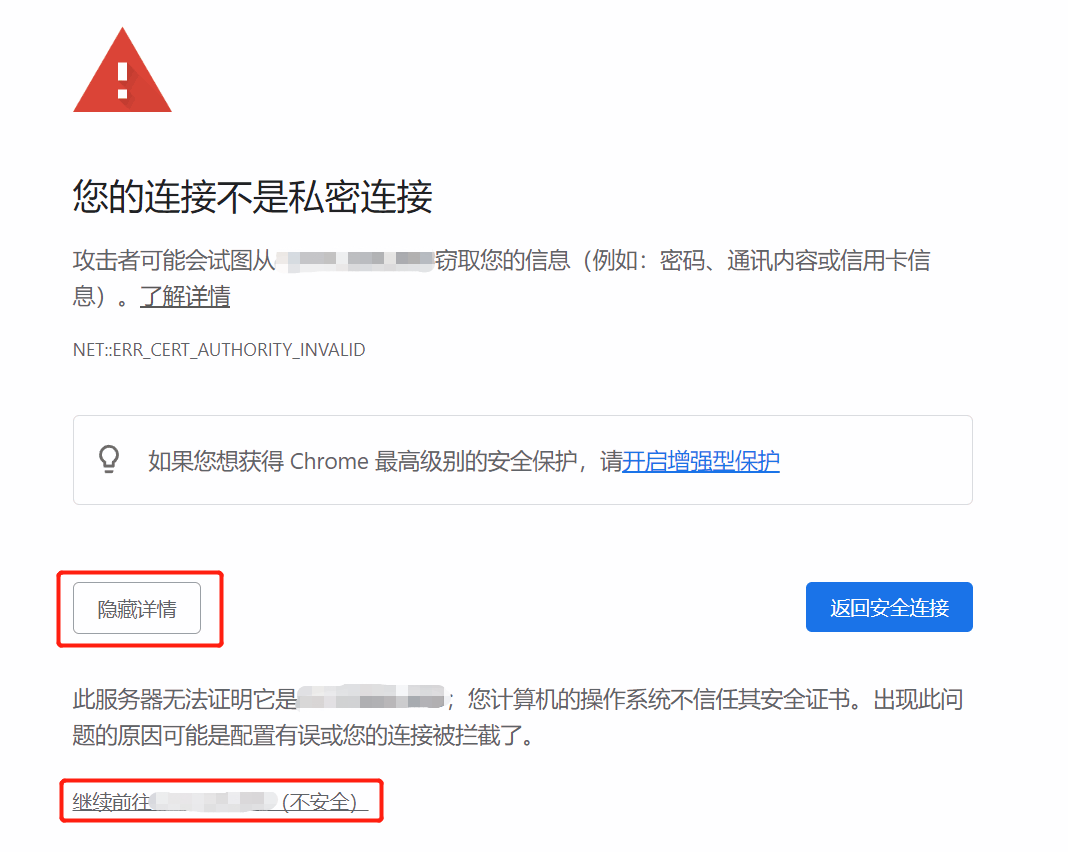
这里会出现这个页面,可以忽略,点击显示详情继续前往即可。
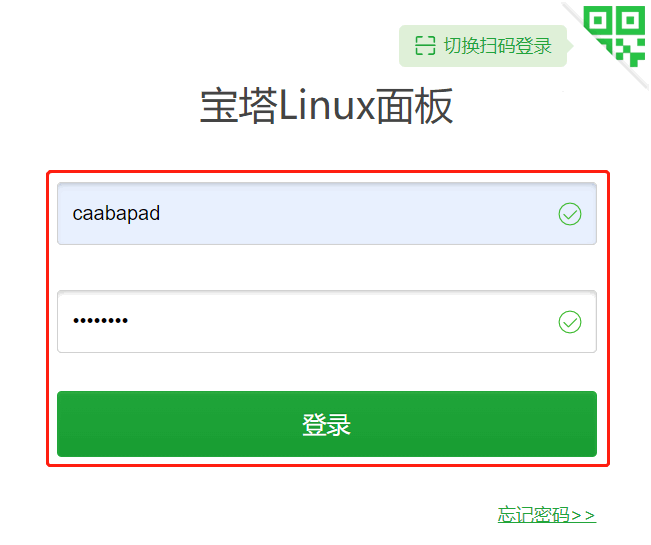
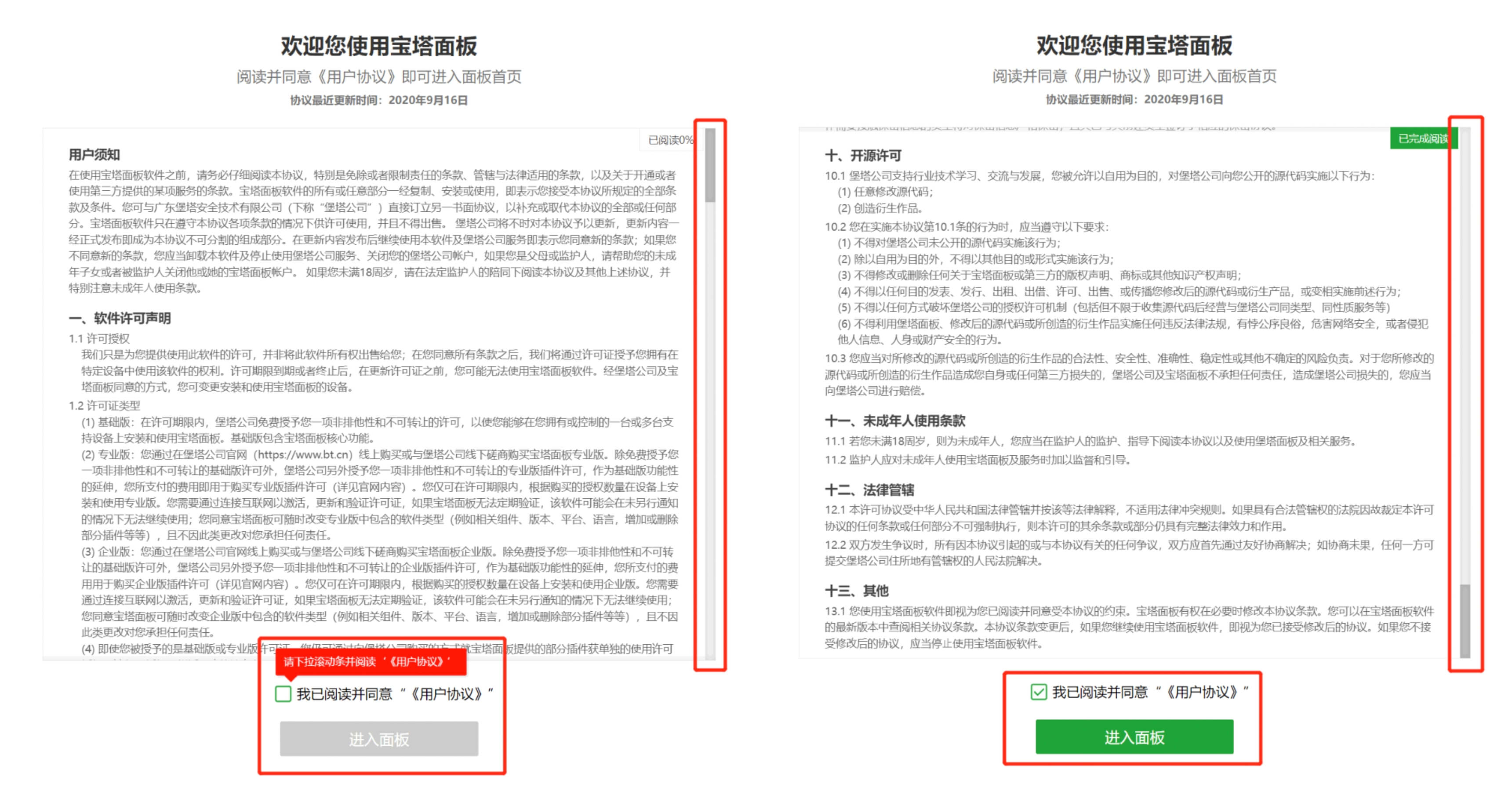
- 输入宝塔账号密码,下划再勾选须知,确定
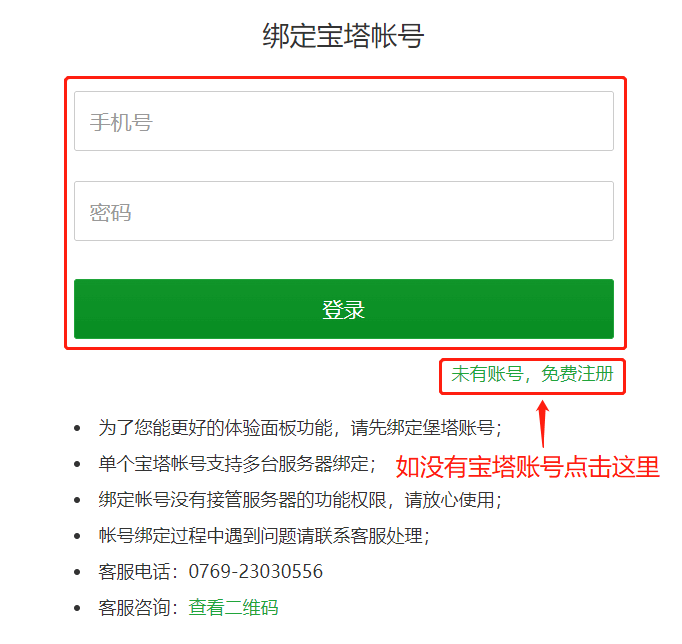
- 进入宝塔界面,首次需要绑定宝塔账号,宝塔面板账号注册
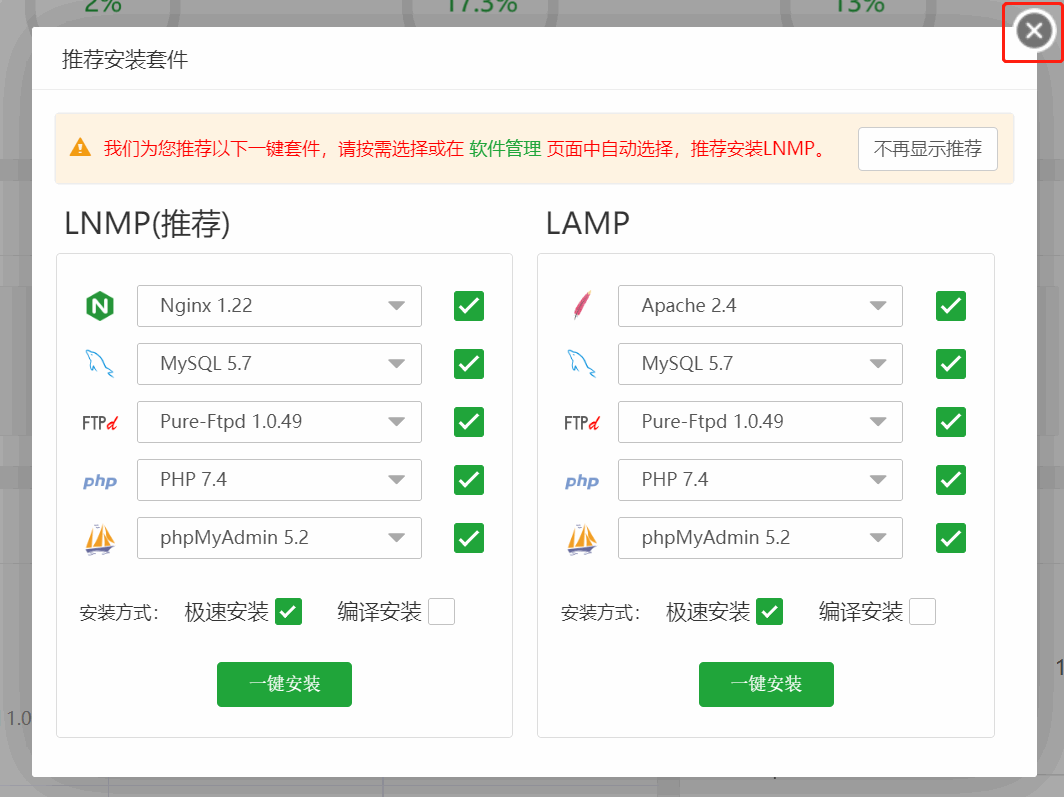
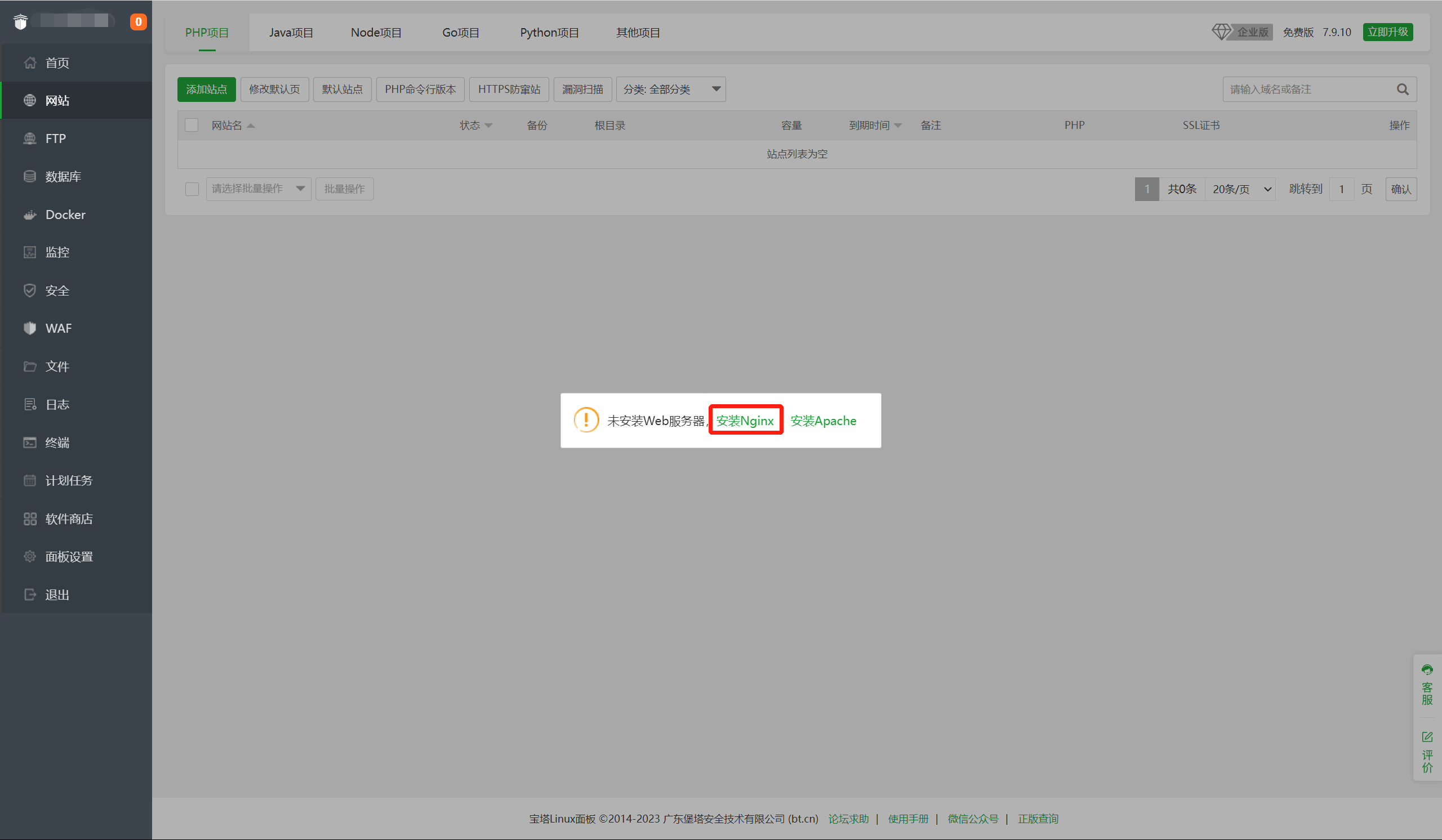
- 登录宝塔账号后,自动弹出推荐安装套件,我们这边选择忽略关闭。点击网站,这时候会跳出窗口,点击安装nginx,等待安装完成。
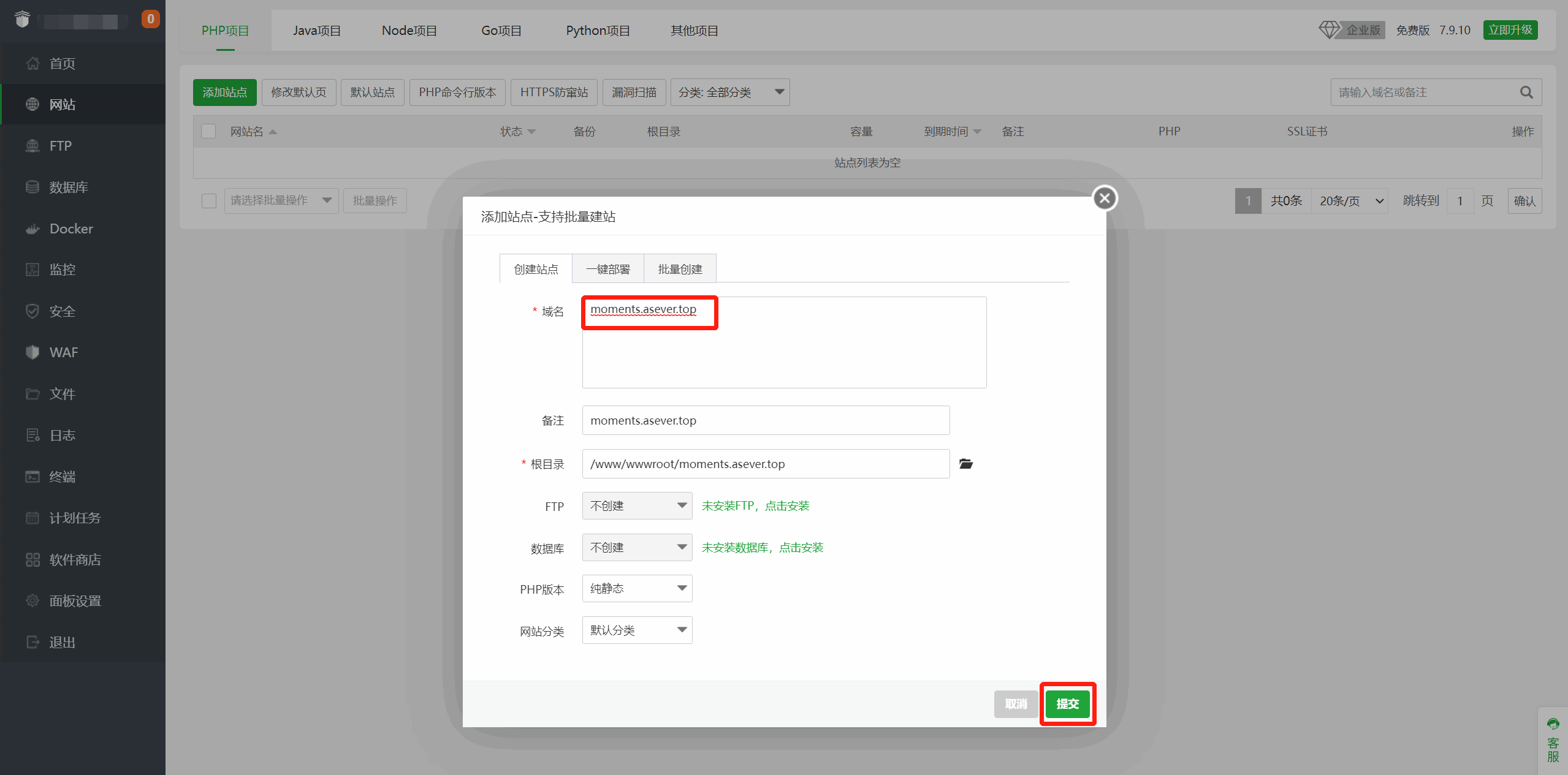
- 添加站点,填写 moments.你的域名 ,其他选项不做选择,点击提交。
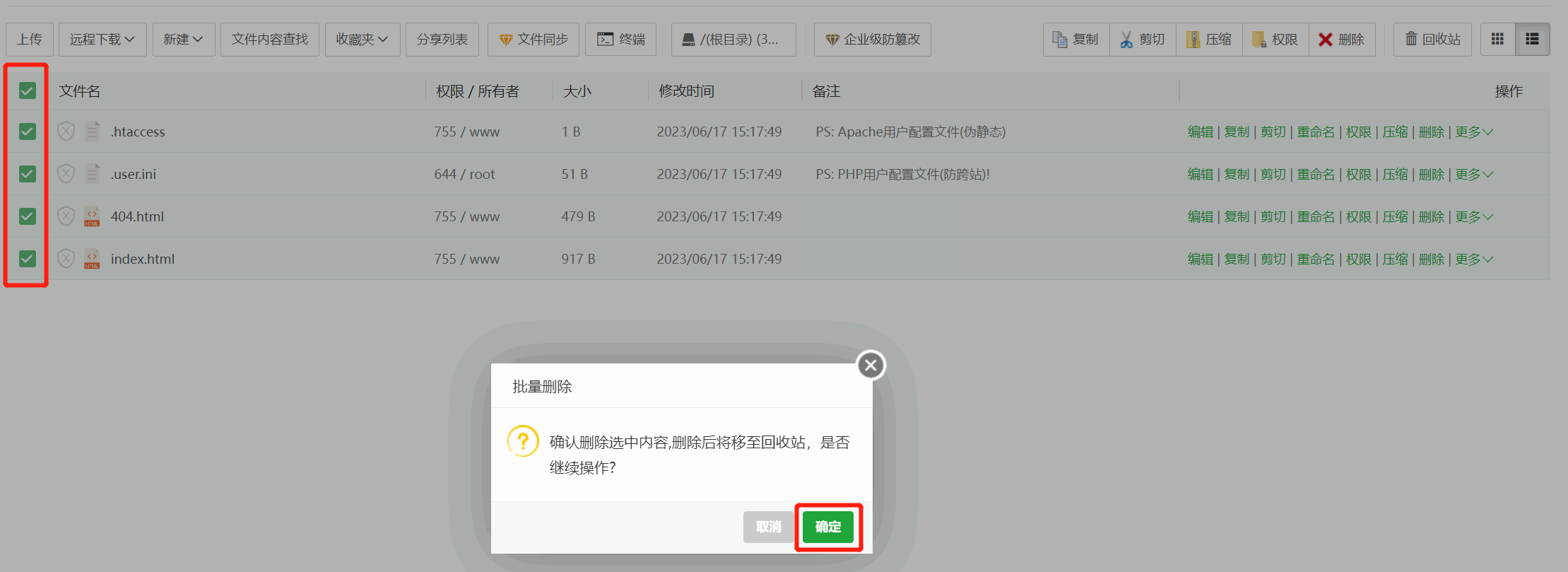
- 删除宝塔默认创建的站点文件,进入下一步操作。
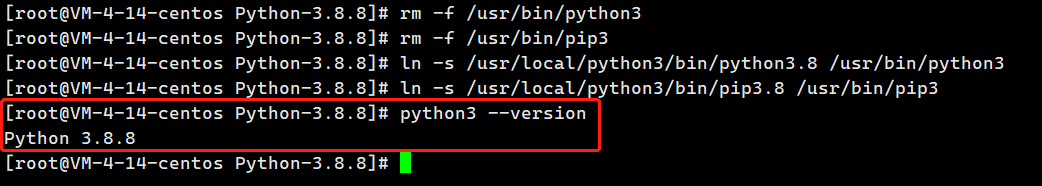
- 安装Python
1 | # 安装依赖: |
- 出现版本号即安装成功。
- 安装Git与Yaml
1 | # 安装Git |
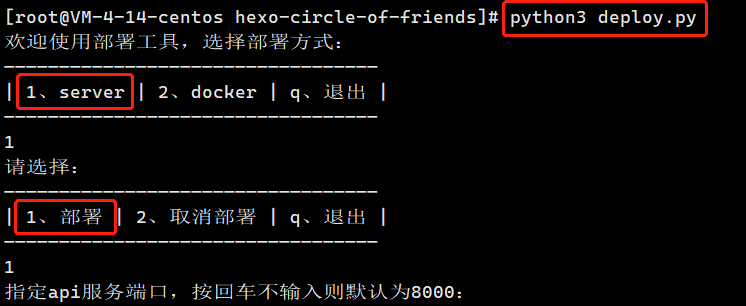
- 运行搭建程序
1 | # 进入友链朋友圈根目录 |
注意如果一直403报错或是下载慢,建议用宝塔面板直接上传本地clone的文件
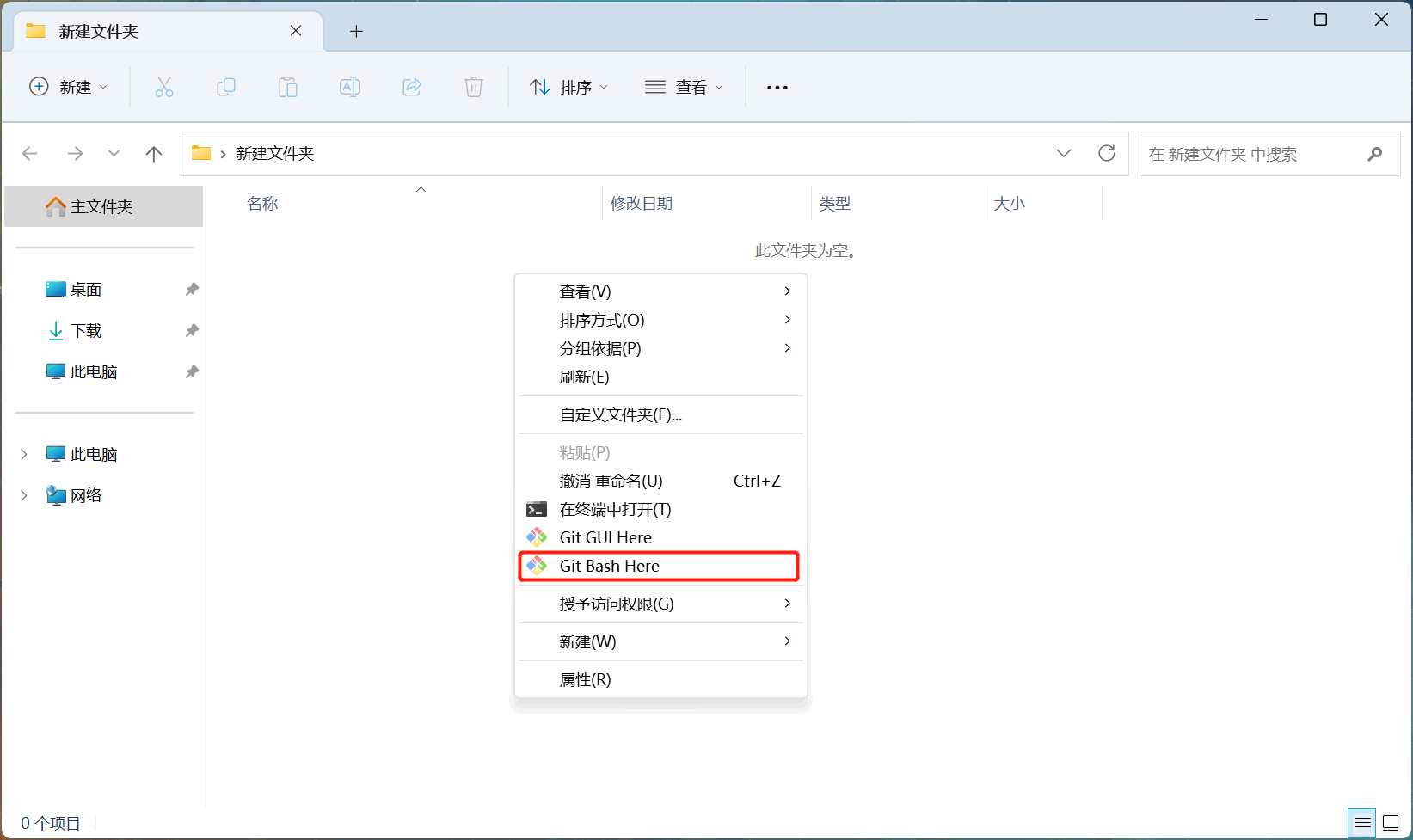
- 选择一个磁盘,新建一个文件夹,自己重命名文件夹(如:我的文件夹为:C:\Users\Administrator\Desktop\新建文件夹),友链朋友圈相关文件将储存在此文件夹下
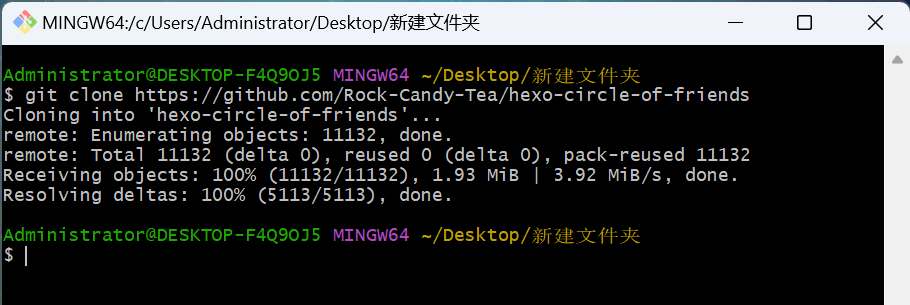
- 在该文件夹下右键鼠标,点击 Git Bash Here,输入以下 git 命令即可下载
1 | git clone https://github.com/Rock-Candy-Tea/hexo-circle-of-friends |
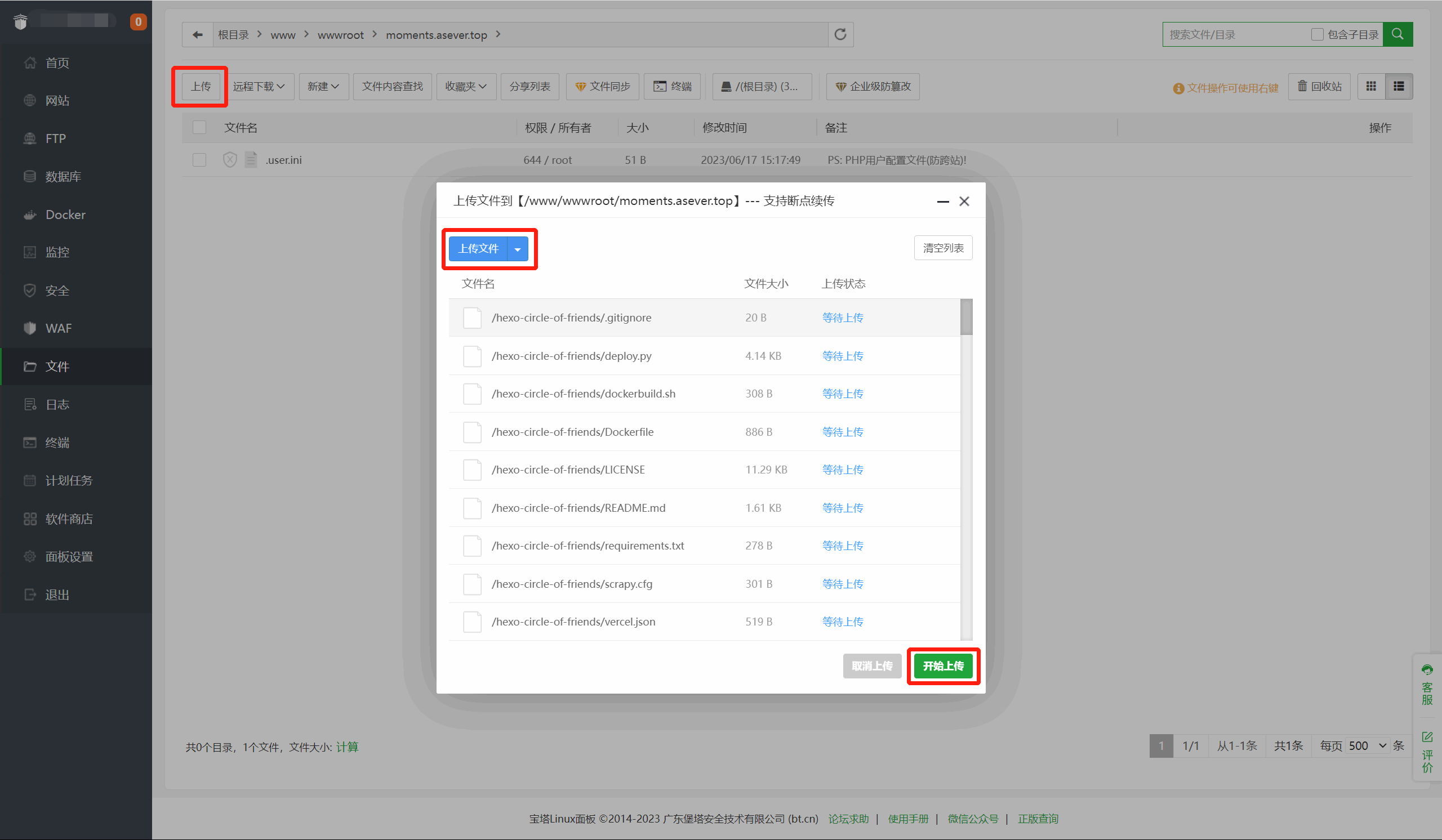
- 在宝塔面板里,点击文件上传,选择刚刚下载的文件上传
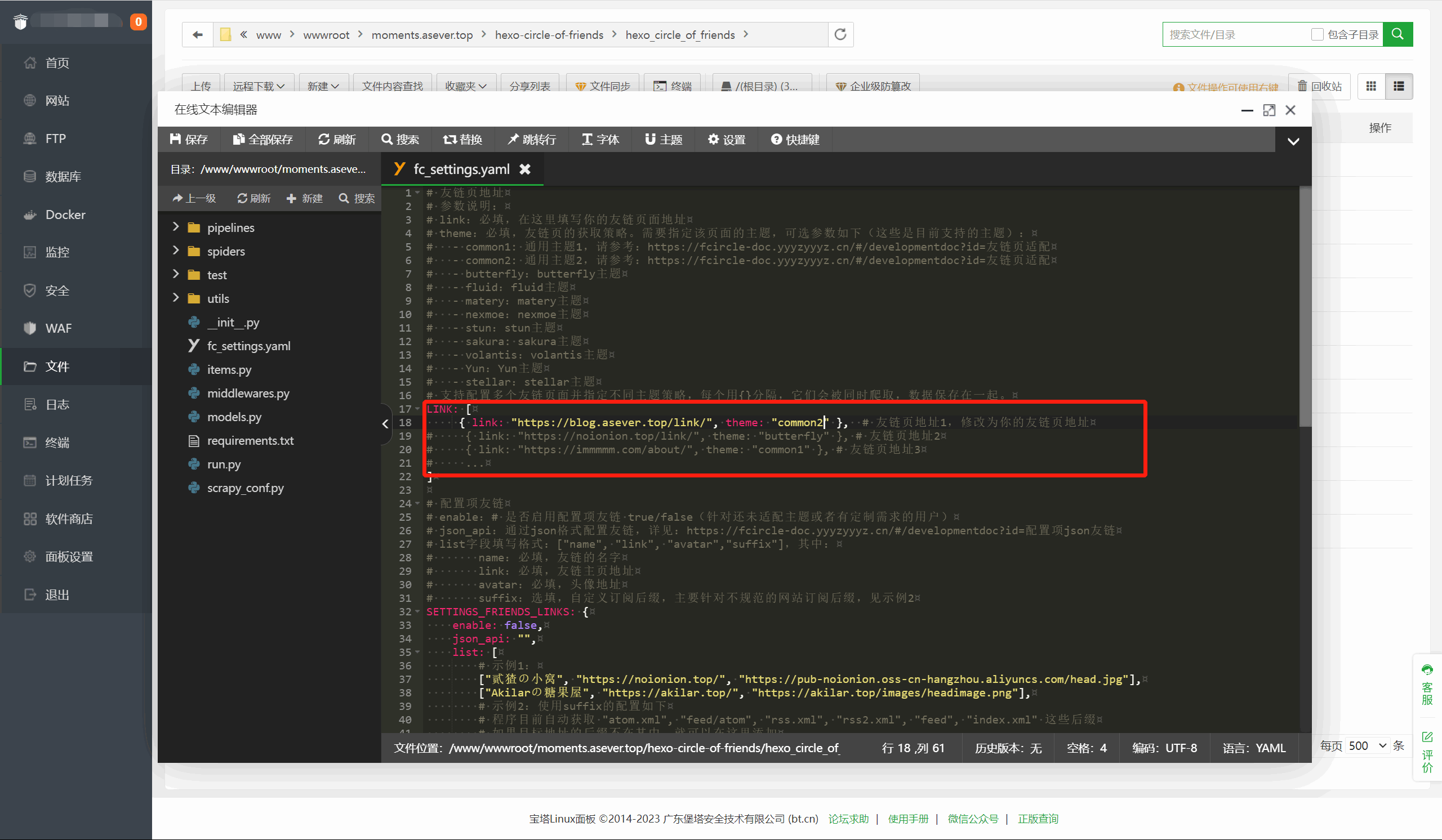
- 编辑 /hexo_circle_of_friends/fc_settings.yaml 文件:
1 | # 需要修改的配置如下: |
- 申请免费SLL并添加
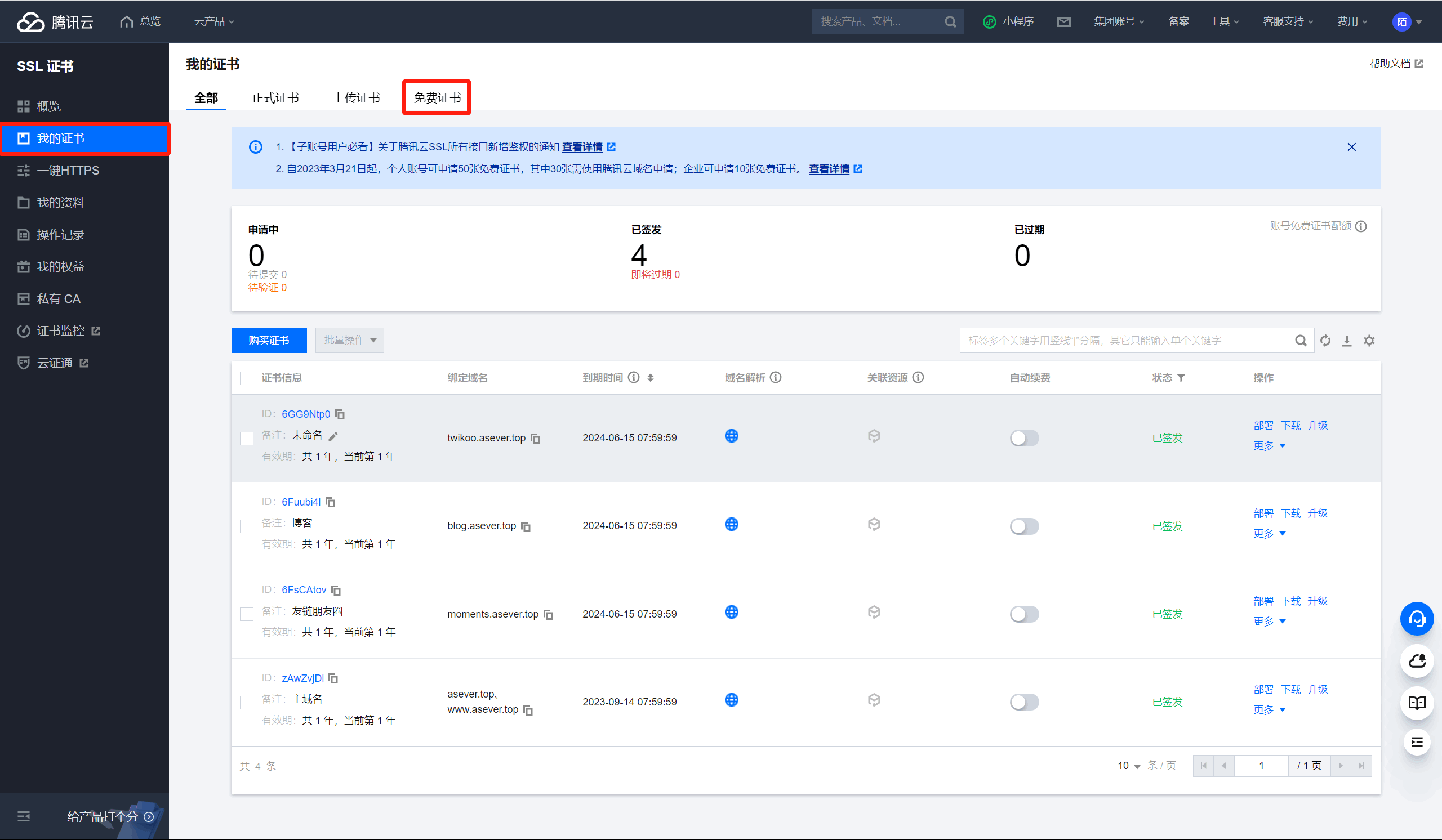
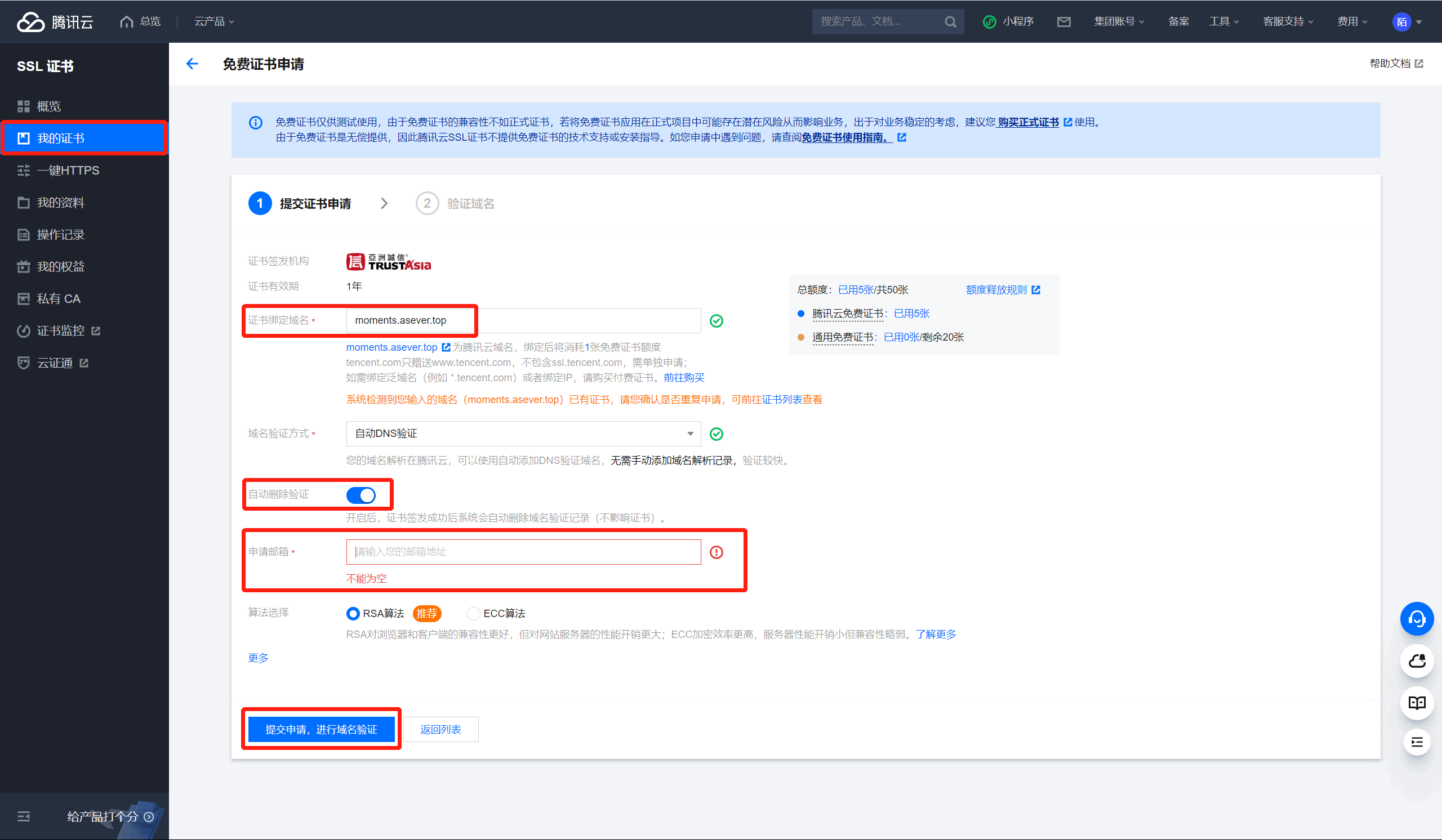
- 进入腾讯云控制台,找到SLL证书,点击我的证书-免费证书
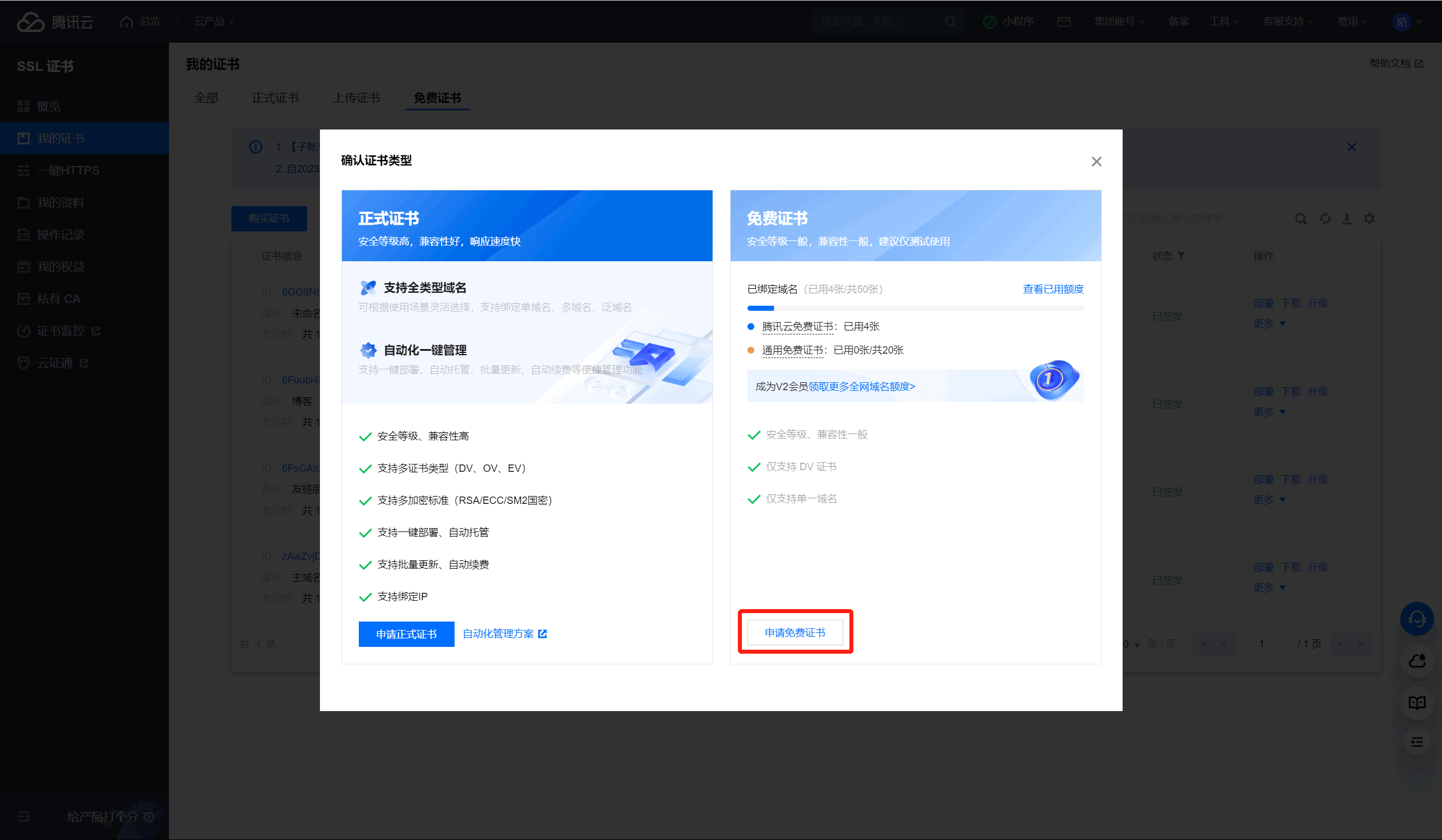
- 点击申请免费证书
- 填写您的友链朋友圈域名,输入申请邮箱,提交申请
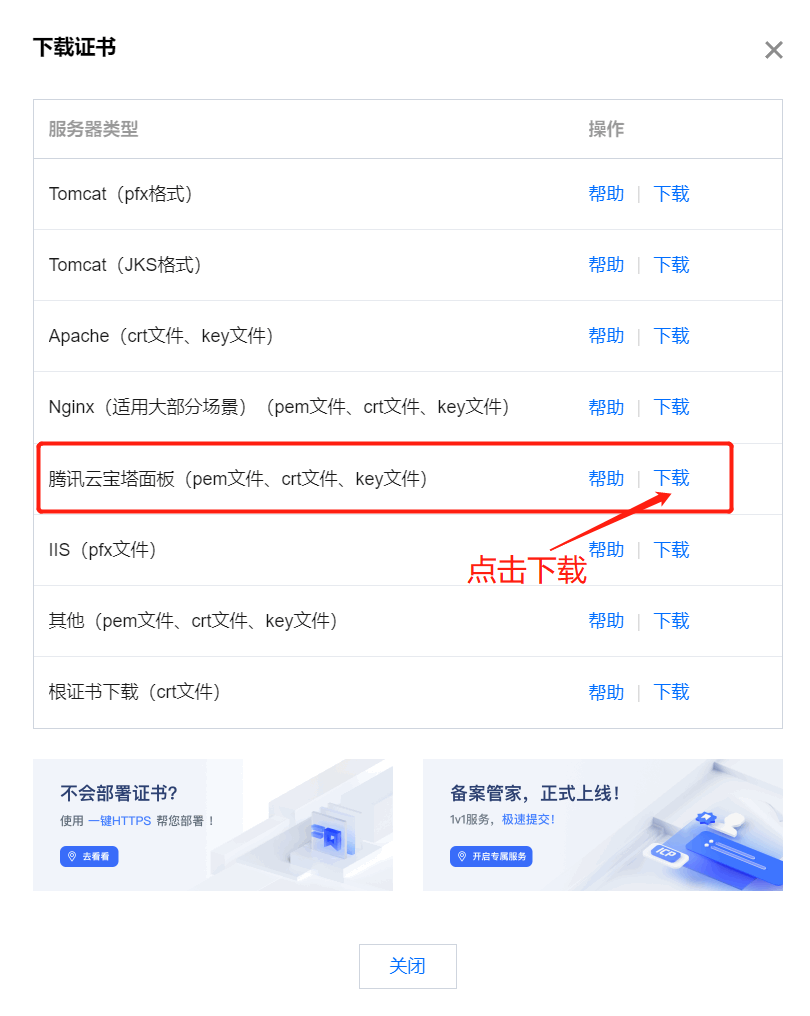
- 点击右边的下载,下载SSL证书材料
- 找到腾讯云宝塔面板,点击下载
- 下载下来的文件如图所示
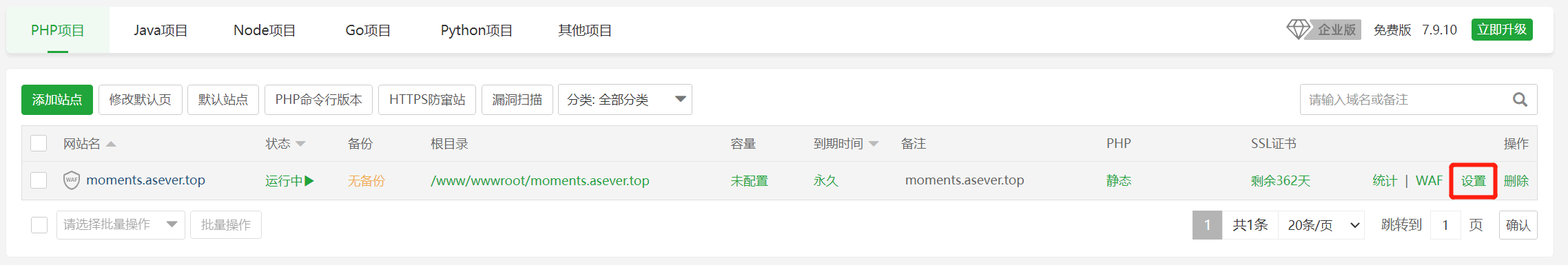
- 进入宝塔面板,点击右侧的设置
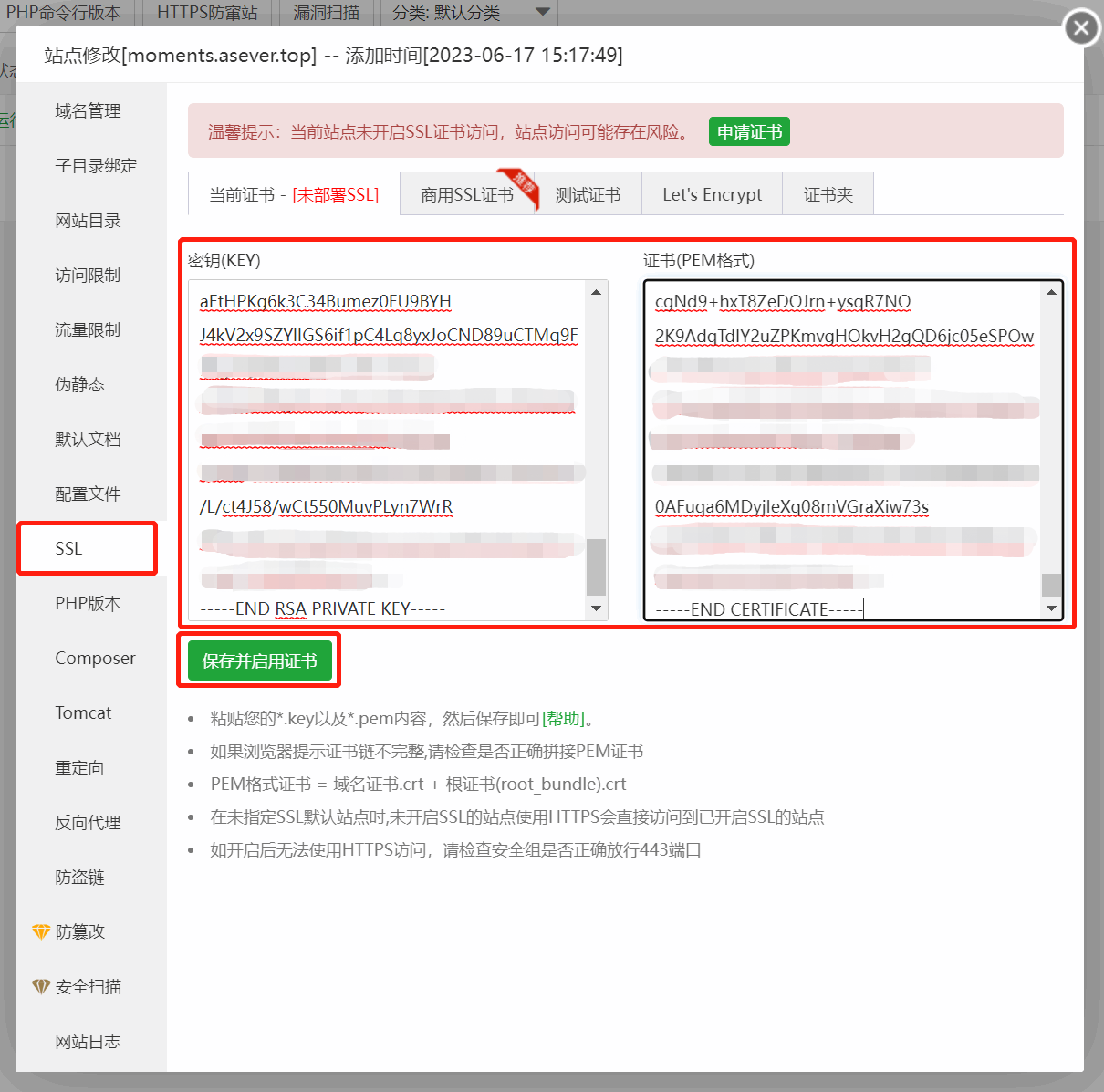
- 按要求添加密钥与证书
- 配置反向代理
- 进入宝塔面板,点击右侧的设置
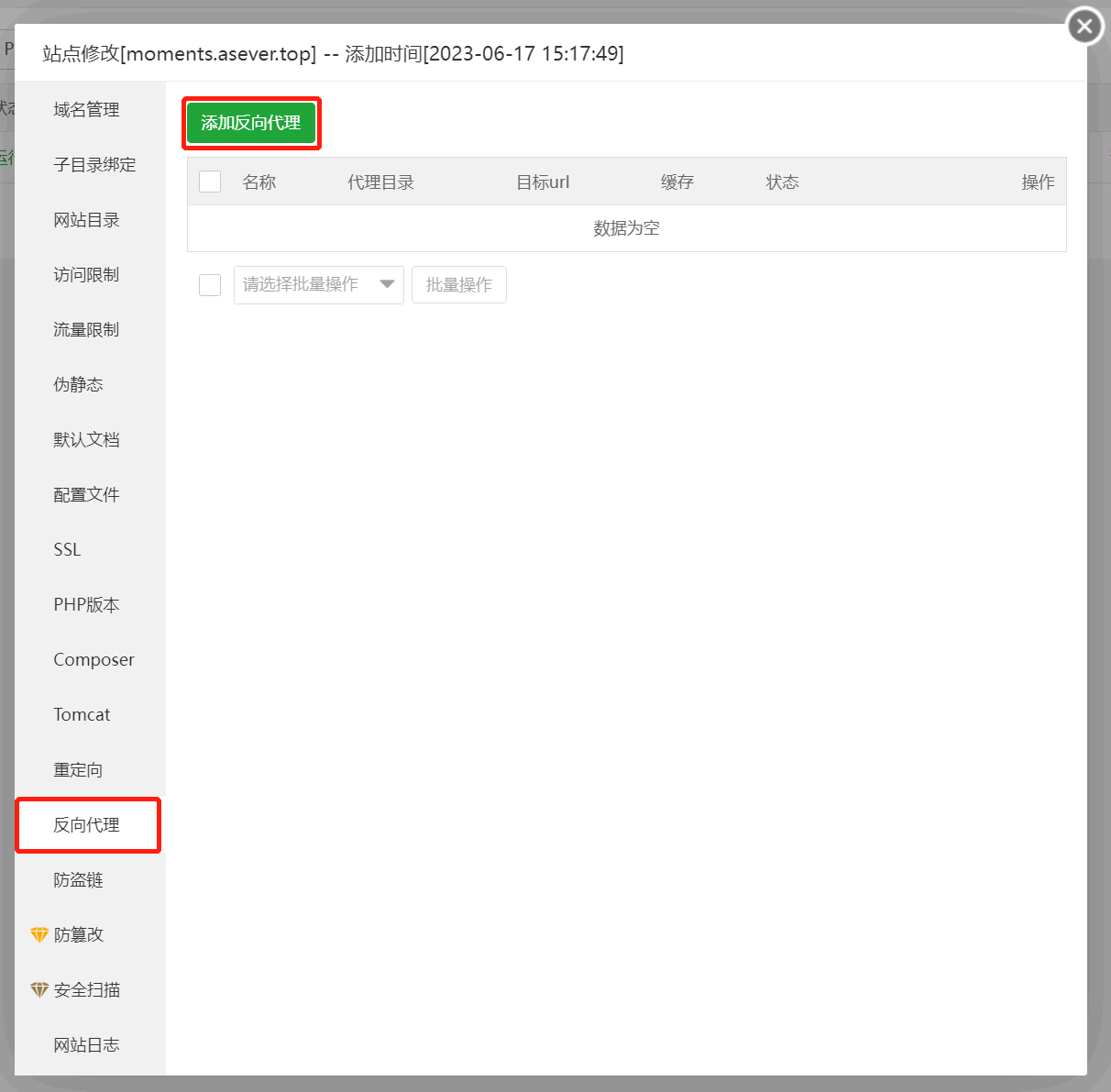
- 找到反向代理,并点击添加反向代理
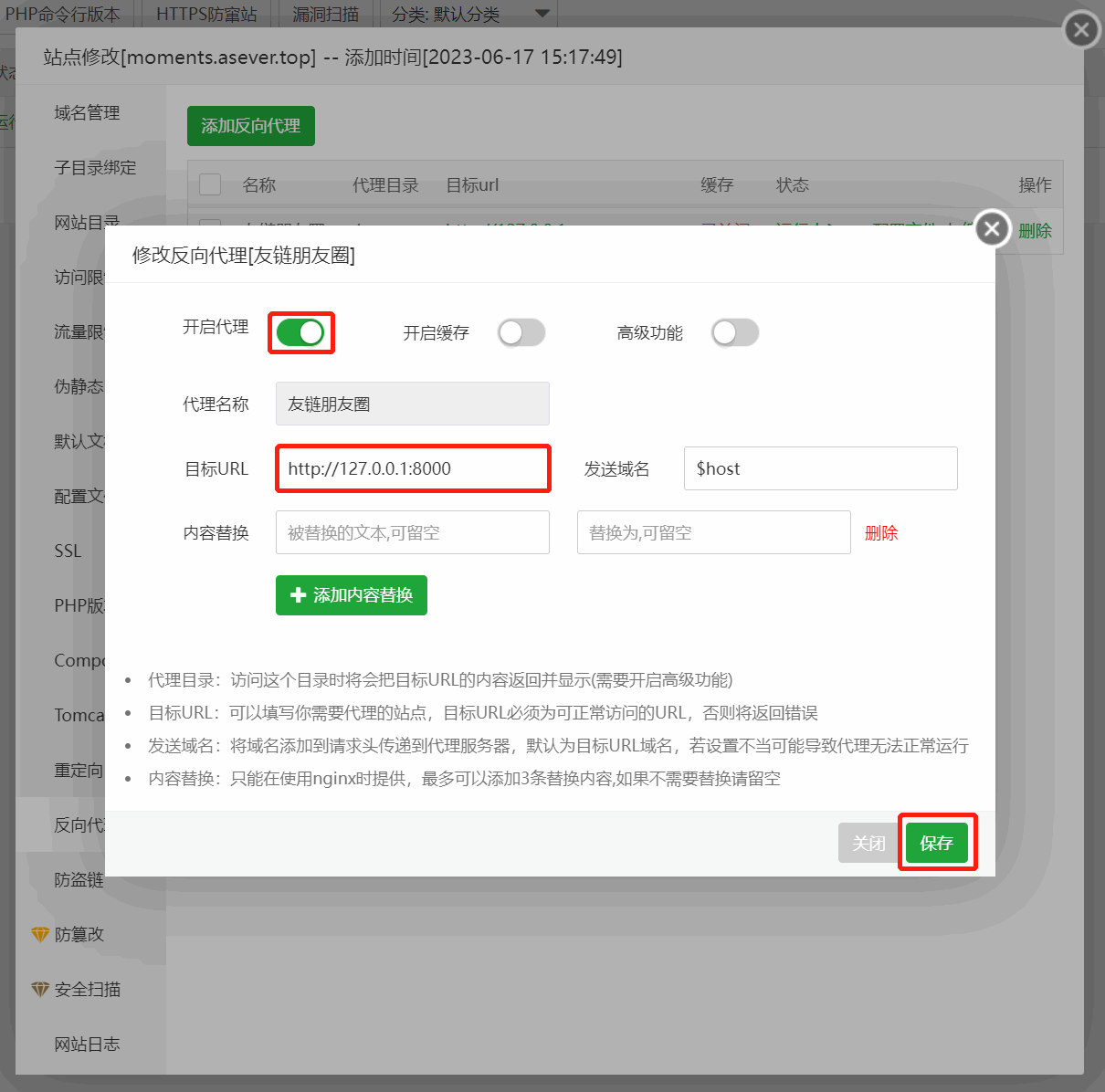
- 目标URL输入 http://127.0.0.1:8000
注意:这里 http://127.0.0.1:8000 ,:8000是部署时的默认端口号,如有修改,请填写修改的端口号
- 添加域名解析
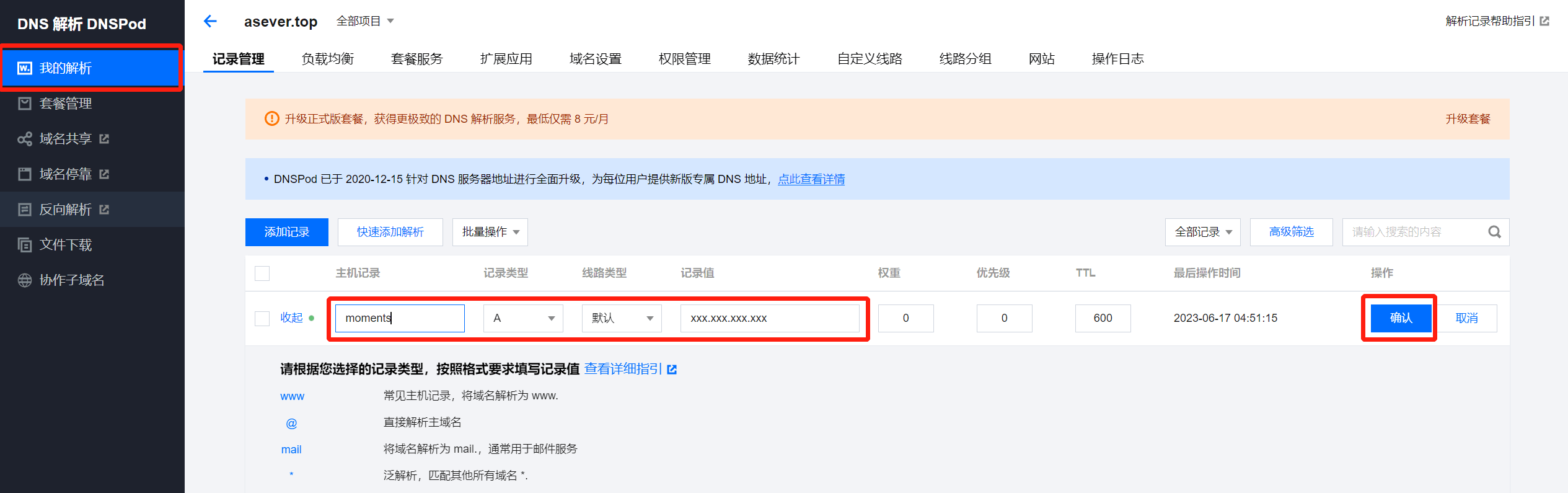
- 进入腾讯云DNS解析 DNSPod,点击添加记录,主机记录填写 moments,记录值就写云服务器的IP,再点击确认即可
前端配置
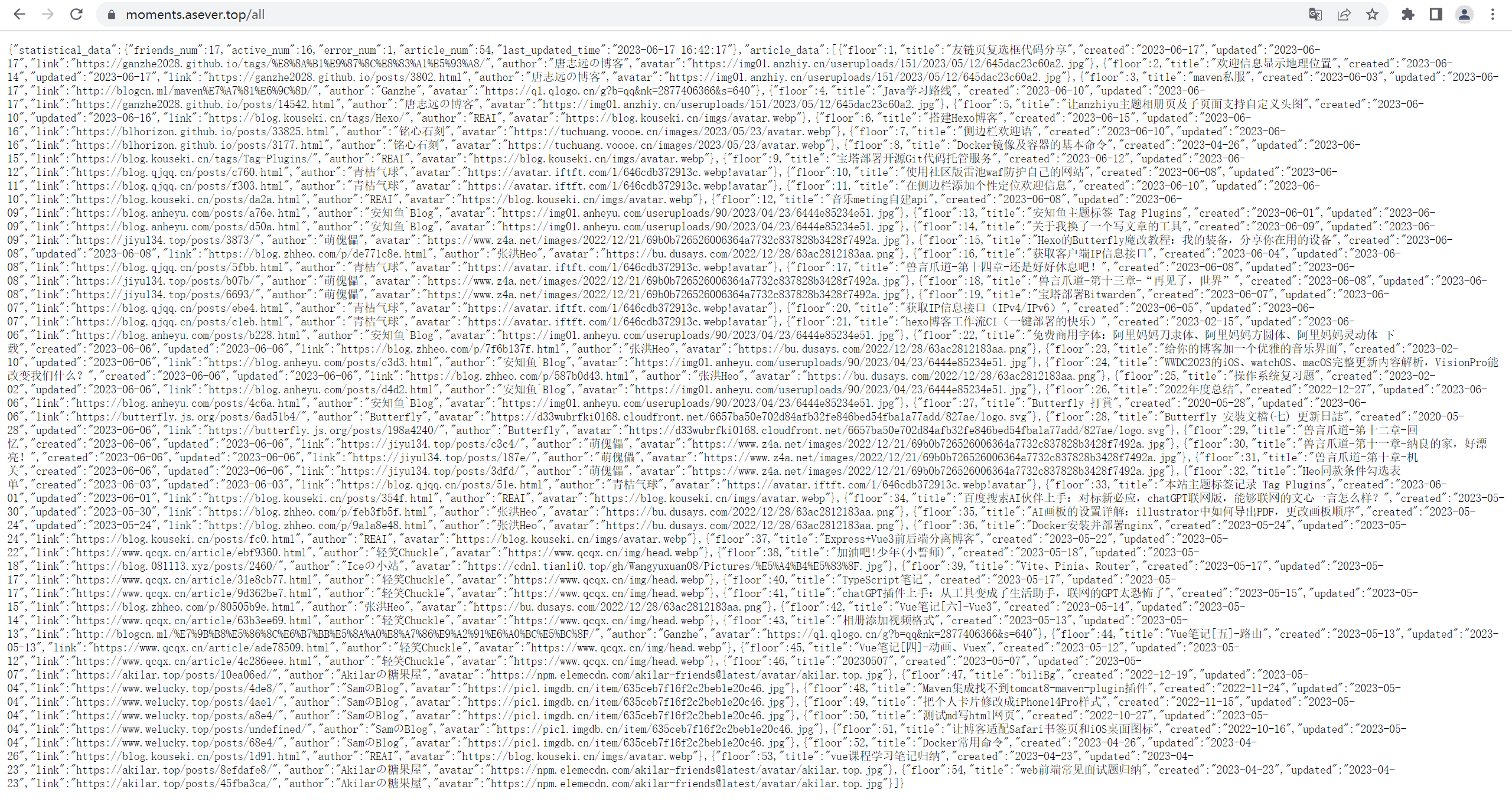
- 如何查看数据?
1 | # 浏览器打开网址查询所有友链文章数据 |
- 主题配置
- 主题文件搜索 friends_vue:
1 | # 朋友圈配置 |
注意vue_js该文件需要更改一个地方:moments.imoyan.top 替换为您的后端 url 然后本地使用或在npm上传
再次查看前端数据
1 | # 浏览器打开网址查询所有友链文章数据 |
搭建完成
特别鸣谢
| 名称 | 主页 | 说明 |
|---|---|---|
| 冰老师 | https://zfe.space/ | 友链朋友圈理念奠基人,初代前后端方案编写者,冰老师YYDS! |
| Akilar | https://akilar.top/ | 为历代友链朋友圈提供前端方案,前端技术支持,npm插件方案编写者 |
| Heo | https://blog.zhheo.com/ | 友链朋友圈前端方案、视觉设计,UI 方案多样化,管理面板logo设计,鱼塘创始人 |
| 贰猹 | https://noionion.top/ | 历代友链朋友圈后端维护者,3.0方案编写者,多主题友链抓取适配,朋友圈售后中流砥柱,公共库方案、api编写者 |
| RaXianch | https://blog.raxianch.moe/ | 友链朋友圈后端维护,多主题友链抓取适配 |
| yyyz | https://www.yyyzyyyz.cn/ | 4.x方案编写者,5.x前后端编写者,多主题友链抓取适配,服务器部署方案编写者,友链朋友圈现维护者 |
| 林木木 | https://immmmm.com/ | 资深前端,提供4.x友链朋友圈前端方案 |
| Fox | https://foolishfox.cn/ | 提供sql api与sql存储本地化适配方案 |
| 安知鱼 | https://blog.anheyu.com/ | 解决一系列前端适配问题,提供鱼塘朋友圈部署前端 |
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果